-
express로 서버를 만들어 보자 2web/BackEnd 2022. 10. 9. 23:14
여러모로 골치가 아팟다
지금 데이터가 배열로 넘어가나 싶다가도 객채로 넘어가고 정신이 없는 와중에
아주 좋은걸 찾아 냈는데 그이름하여
포스트맨

아주 개쩌는 녀석이다 이놈으로 데이터를 아주 쉽게 주고받아 볼 수 있다
사실 이놈을 다른강의 들을때 잠깐 써봣었는데
코드 복붙보다 직접 부딛히며 용을 쓸때 더욱 그 가치가 빛나는거 같다
설치는 공식홈페이지를 참조하고
사용법은 아주 간단한데

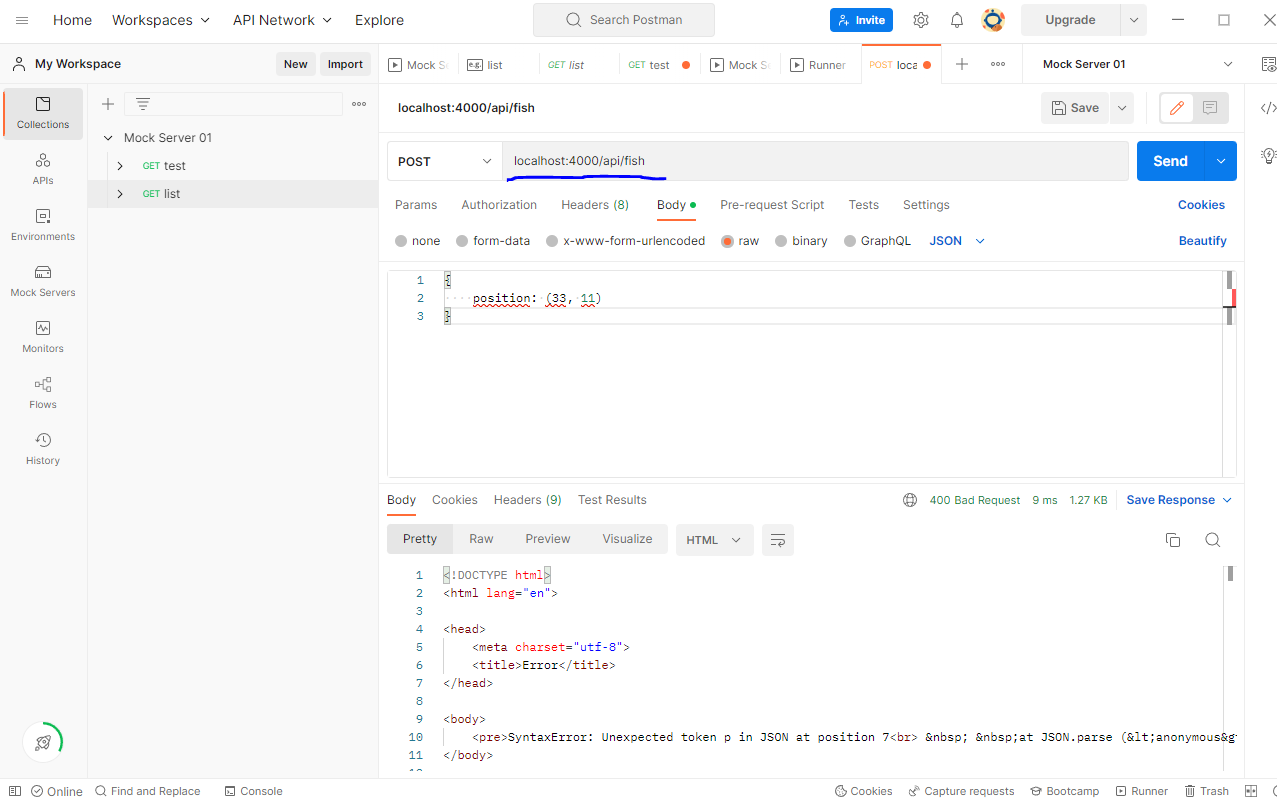
필자가 실제로 사용하고 있는 화면 밑줄친곳에 보낼 서버 주소를 입력하고
보낼때는 POST 바디로 보내니까 바디에 보낼 데이터를 적은 후 센드
그럼 에러가 난다!
여기서 무엇을 알수 있는가?
난 잘못된 데이터를 보내고 있거나 서버측에서 받을 준비가 되지 않았다는것! 둘중하나 할일은 똑같다 내가 보낼 데이터는 확실하게 Lng, Lat 즉 지도의 좌표이고 이걸 받을 수 있게 해야한다 즉
서버측 코드를 수정해 줘야 한다는 사실 아주 굳인 상황이다
일단 position은 안되고 있으니까 되는거 부터 해보고 바꿔보자
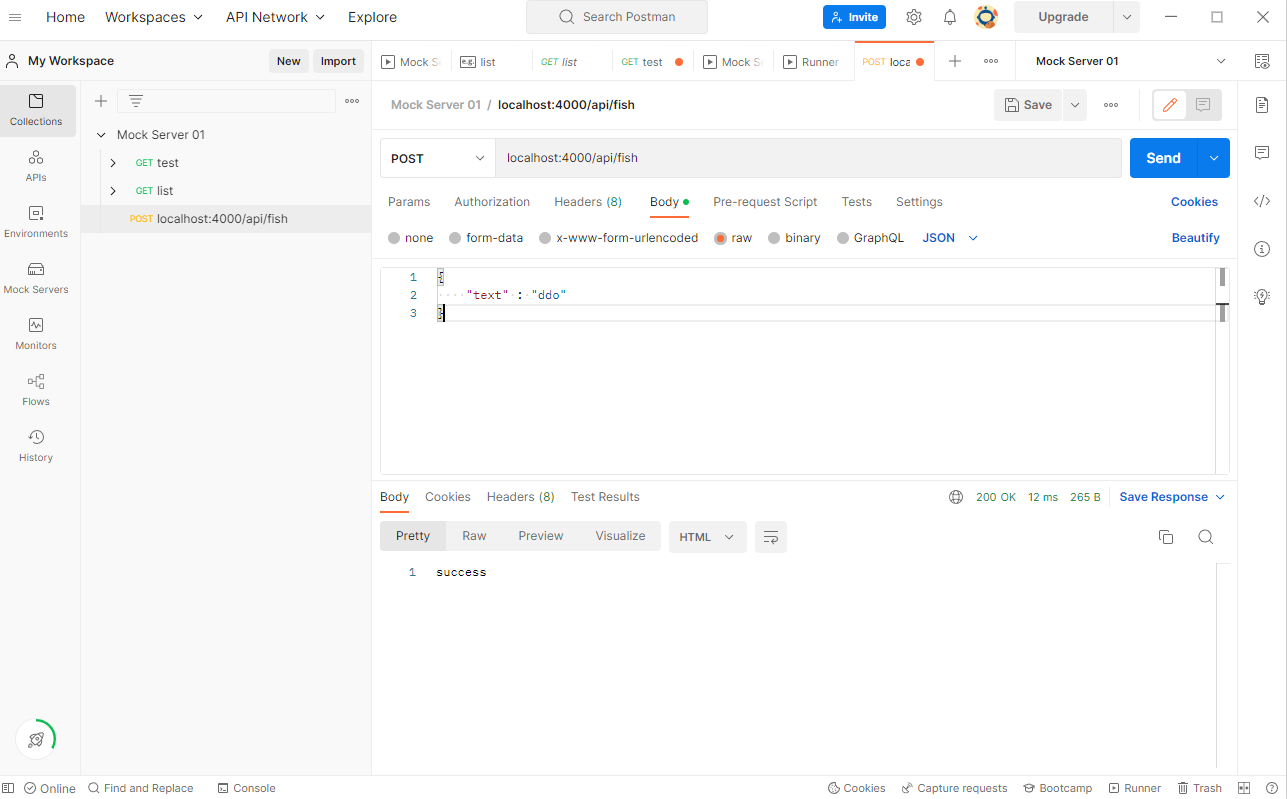
본인은 text부터 해보겟다
const express = require('express') const app = express() const cors = require('cors'); //const { json } = require('express'); app.use(cors()); app.use(express.json()); app.use(express.urlencoded({ extended: true })); const fish = [{ //text: }]; app.get('/api/fish', (req, res) => { res.json(fish); console.log("123"); }) app.post('/api/fish', (req, res) => { const { text } = req.body; fish.push({ text }); return res.send('success'); }) app.listen(4000, () => { console.log("server start!") })text를 받을수 있게 서버측 코드를 수정하고

postman화면 캡쳐 아무 text나 보내보자 success 성공이다
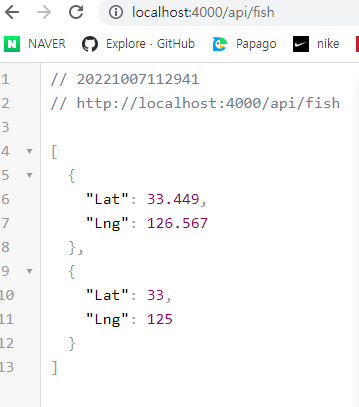
서버 웹 페이지에서 확인해보자

오우 예쓰 잘된다
이제 이걸 포지션 값을 받을 수 있도록 해줘야 한다
이전에 console.log를 찍어봤을때
{ Lat: 33.3323, Lng: 124.223 }
이런식으로 로그가 출력되며 데이터 타입은 Object 형식이다 이걸 참고해서 비슷하게 보내보자
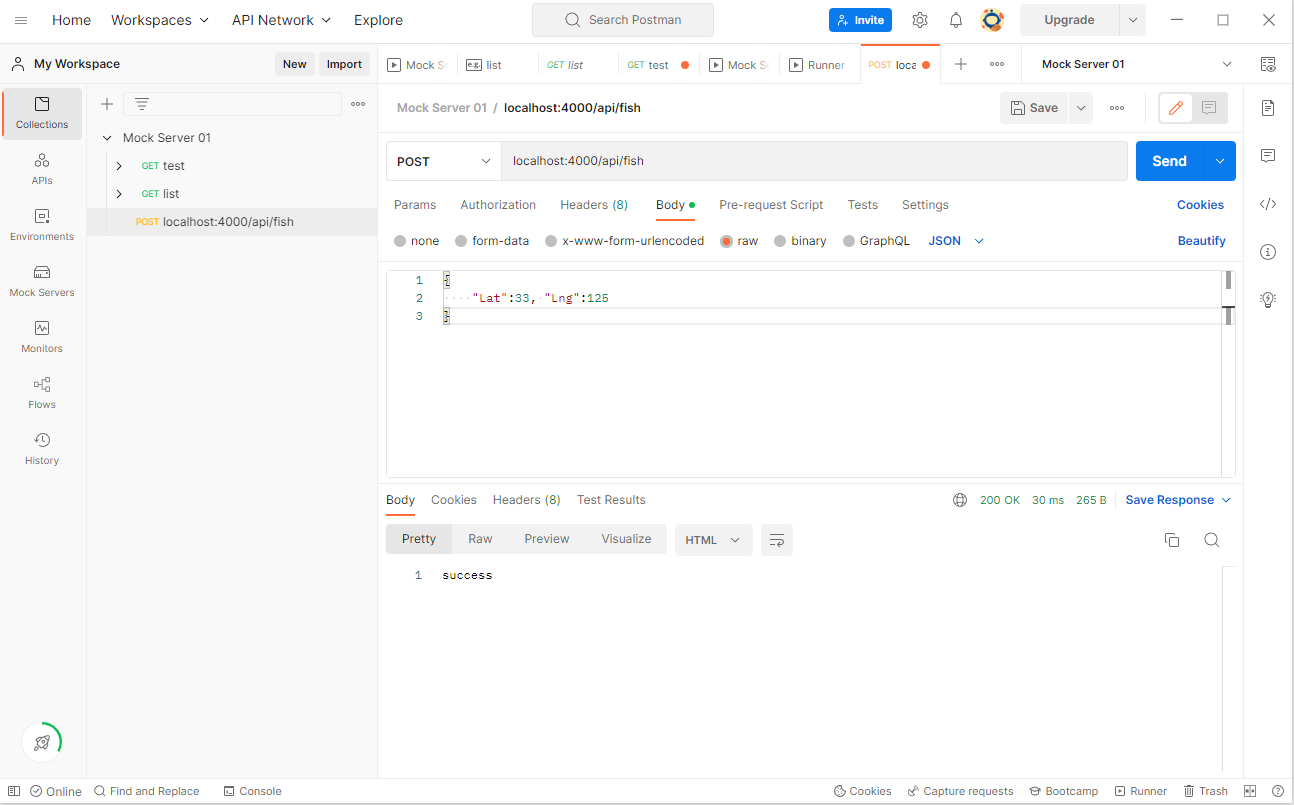
const express = require('express') const app = express() const cors = require('cors'); //const { json } = require('express'); app.use(cors()); app.use(express.json()); app.use(express.urlencoded({ extended: true })); const fish = [{ Lat: 33.449, Lng: 126.567 }]; app.get('/api/fish', (req, res) => { res.json(fish); console.log("123"); }) app.post('/api/fish', (req, res) => { const { Lat, Lng } = req.body; fish.push({ Lat, Lng }); return res.send('success'); }) app.listen(4000, () => { console.log("server start!") })이렇게 저렇게 해본 결과 Lat, Lng으로 넣어봤다

postman에서도 콘솔 정보와 동일하게 넣었고

웹에서도 대충 비슷하게 나오는거 같은데.....
이제 react측과 한번 통신 해보자.. 잘되야 할텐데
'web > BackEnd' 카테고리의 다른 글
webRTC를 활용해서 영상통화 web개발 2 (1) 2023.12.29 express 로 서버를 만들어 보자 (0) 2022.10.05